Obsługa informatyczna w turystyce
Temat: Źródła informacji turystycznej - listy i numerowanie w dokumencie HTML
 Strony internetowe tworzymy, korzystając z języka HTML. Do pisania kodu w tym języku nie będzie ci potrzebny dostawca usług internetowych ani nawet podłączenie do Internetu. Aktualnie powszechnie stosowanym standardem jest HTML5.
Strony internetowe tworzymy, korzystając z języka HTML. Do pisania kodu w tym języku nie będzie ci potrzebny dostawca usług internetowych ani nawet podłączenie do Internetu. Aktualnie powszechnie stosowanym standardem jest HTML5.
Dokument HTML to zwykły plik tekstowy, który możesz tworzyć i modyfikować praktycznie w każdym edytorze tekstu. Dla systemów Windows i Linux może to być wspomniany przed chwilą - Notepad++, dla systemu MacOS – Text Edit czy Sublime Text, dla systemu Android – DroidEdit.
Przydatne linki i programy:
Listy nienumerowane <ul> i numerowane <ol>
Bardzo ważne, bo często stosowane w praktyce tagi HTML to listy (numerowane i nienumerowane). Czasem nazywamy je także uporządkowanymi i nieuporządkowanymi.
Lista nieuporządkowana (nienumerowana)
z ang. unordered list – jest definiowana przez znaczniki <ul></ul>, zaś pojedynczy element takiej listy zamknięty jest w znacznikach <li></li> - z ang. list item).
Widok w kodzie HTML:
<ul>
<li>Królestwa Północy</li>
<li>Scoia'tael</li>
<li>Cesarstwo Nilfgaardu</li>
<li>Skellige</li>
</ul>
Rezultat w przeglądarce:
- Królestwa Północy
- Scoia'tael
- Cesarstwo Nilfgaardu
- Skellige
Lista uporządkowana (numerowana)
z ang. ordered list – jest definiowana przez znacznik <ol></ol>, zaś pojedynczy element takiej listy również zamknięty jest w znacznikach <li></li>
Widok w kodzie HTML:
<ol>
<li>Królestwa Północy</li>
<li>Scoia'tael</li>
<li>Cesarstwo Nilfgaardu</li>
<li>Skellige</li>
</ol>
Rezultat w przeglądarce:
- Królestwa Północy
- Scoia'tael
- Cesarstwo Nilfgaardu
- Skellige
Zagnieżdżanie list
Oczywiście w niektórych przypadkach zajdzie potrzeba tzw. zagnieżdżenia list, czyli stworzenia listy wewnętrznej wewnątrz znaczników <li></li> listy zewnętrznej.
W poniższym przykładzie lista zewnętrzna to lista numerowana, a wewnętrzna to lista nienumerowana (choć równie dobrze można by zagnieździć je odwrotnie):
<ol>
<li>Królestwa Północy
<ul>
<li>Sigismund Dijkstra</li>
<li>Keira Metz</li>
</ul>
</li>
<li>Scoia'tael
<ul>
<li>Iorveth</li>
<li>Isengrim Faoiltiarna</li>
</ul>
</li>
</ol>
Rezultat w przeglądarce:
- Królestwa Północy
- Sigismund Dijkstra
- Keira Metz
- Scoia'tael
- Iorveth
- Isengrim Faoiltiarna
Listy to także ważne znaczniki w codziennej pracy front-endowca - często na odpowiednio wystylizowanych listach buduje się menu główne witryny.
Pomimo, iż takie górne menu wygląda jak pozioma belka, to kiedy zajrzymy do jej źródła, okazuje się że wszystko zbudowane jest na kanwie właśnie listy zagnieżdżonej.
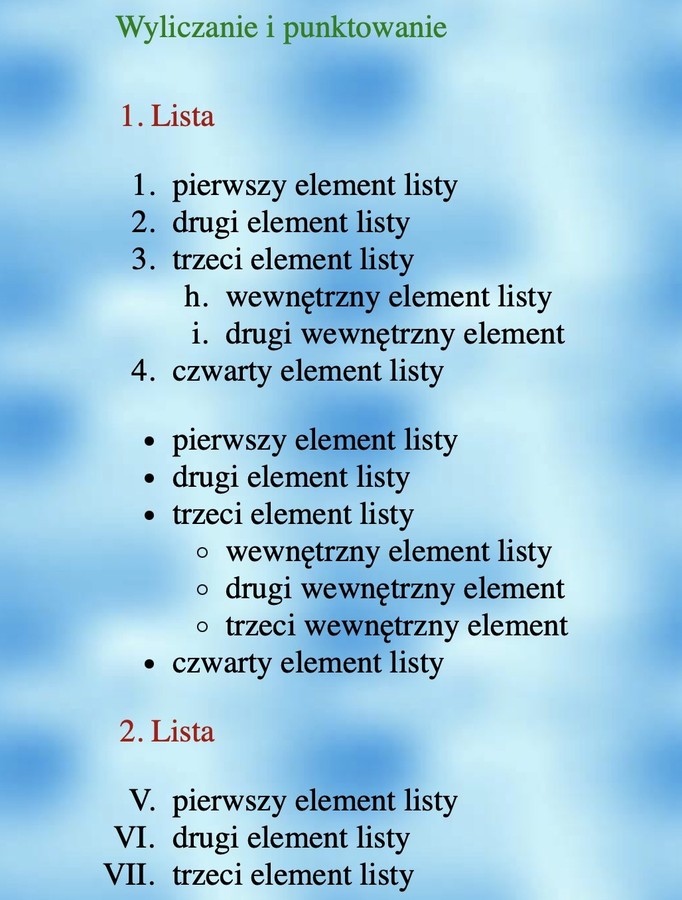
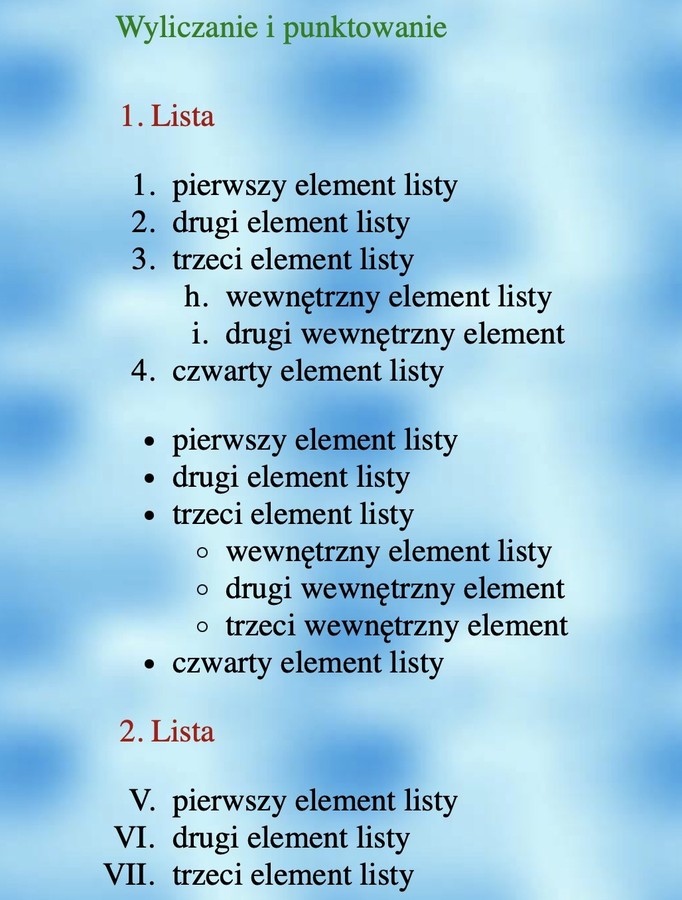
Ćwiczenie:
Wykorzystując podstawowe znaczniki HTML stwórz i rozbuduj listę wg wzoru poniżej. Pamiętaj, aby nazwa strony była zapisana z rozszerzeniem .html tak, aby integrowała się z domyślną przeglądarką.

Powinieneś umieć:
utworzyć szablon dokumentu HTML
wstawiać elementy do dokumentu HTML
definiować główne składowe strony WWW
wykorzystać różne źródła informacji w celu doskonalenia umiejętności zawodowych
realizować nowatorskie działania podczas wykonywania zadań zawodowych
 Strony internetowe tworzymy, korzystając z języka HTML. Do pisania kodu w tym języku nie będzie ci potrzebny dostawca usług internetowych ani nawet podłączenie do Internetu. Aktualnie powszechnie stosowanym standardem jest HTML5.
Strony internetowe tworzymy, korzystając z języka HTML. Do pisania kodu w tym języku nie będzie ci potrzebny dostawca usług internetowych ani nawet podłączenie do Internetu. Aktualnie powszechnie stosowanym standardem jest HTML5.